Unfortunately Salesfroce does not provide any out-of-box tool to let User to see in which Account(s) the particular Contact involved. Means on Contact layout User can's see in which Account the Contact plays "Contact Role".
We want to share pretty easy solution to provide your Users such capability. Solution could be modified based on particular business requirements. Please do not hesitate to contact us if you want to leverage this solutions in your Salesforce instance.
STEP 1: Create VF page and APEX controller
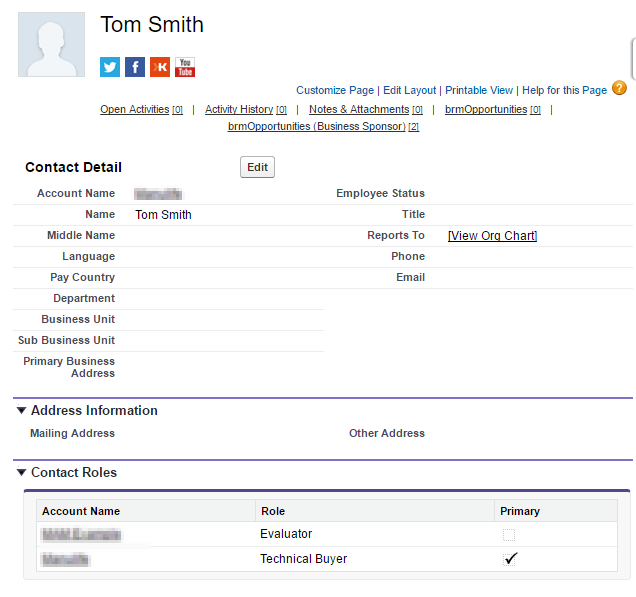
First you need to create custom Visualforce page which will display list of related to Contact Accounts and Contact Roles. Page's controller will consist of SOQL SELECT related Account for current Contact. In our example we build Contact Roles for Account.
VF page: ContactAccountsRolesDetails
<!--
Version : 1.0
Company : WebSolo Inc.
Date : 03.2016
Description : VF page "ContactAccountsRolesDetails"
History :
-->
<apex:page standardController="Contact" extensions="ContactAccountsRolesDetailsContrExt" sidebar="false" showHeader="false" cache="false">
<style>
ul {
margin-left: 0;
padding-left: 0;
}
li {
list-style-type: none;
}
</style>
<apex:pageBlock >
<apex:Messages />
<apex:pageBlockTable value="{!listAccountContactRole}" var="acr" rendered="{!records}">
<apex:column HeaderValue="Account Name">
<!--<apex:outputText value="{!acr.Account.Name}"/>-->
<a href="../{!acr.AccountId}" target="_parent"><apex:outputText value="{!acr.Account.Name}"/></a>
</apex:column>
<apex:column HeaderValue="Role">
<apex:outputText value="{!acr.Role}"/>
</apex:column>
<apex:column HeaderValue="Primary">
<apex:outputField value="{!acr.IsPrimary}"/>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>
Controller: ContactAccountsRolesDetailsContrExt
/*
Version : 1.0
Company : Websolo inc.
Date : 03/2016
Description :
Update History :
*/
public class ContactAccountsRolesDetailsContrExt
{
public Id idContact;
public Boolean records {get; set;}
public List listAccountContactRole {get; set;}
public ContactAccountsRolesDetailsContrExt(ApexPages.StandardController Controller)
{
records = false;
idContact = Controller.getRecord().id;
listAccountContactRole = [SELECT id, AccountId, Account.Name, ContactId, Role, IsPrimary FROM AccountContactRole WHERE ContactId =: idContact];
if (listAccountContactRole.size() != 0)
{
records = true;
}
else
{
Apexpages.Message noRecords = new Apexpages.Message(ApexPages.severity.INFO, 'No records to display');
Apexpages.addMessage(noRecords);
}
}
}
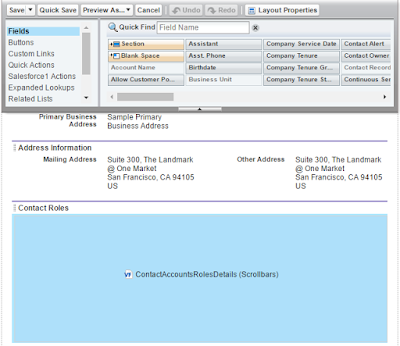
STEP 2: Add VF page to layout
When created VF page could be added to Contact Layout as in example below.